How we use Framer X at Wirex to build a great Fintech App
At Wirex, we love design. Design is where everything starts -- from the idea and hypothesis to the actual building of an app. We don't just design beautiful screens. We also find the best solutions to our users and businesses. We believe strong design processes are essential for us. Framer X is our favorite design tool.
Why Framer
It's no longer enough to have static screens in order to create great apps. Stakeholders want to see the actual business solution and not just how it might look once it goes live. Developers want to see how the design component will behave under different constraints and conditions. Designers want to spend less time polishing pixels or checking that the design components match what's in production.
Framer X can handle all these cases. Framer X's intuitive and predictive visual interface is a great tool. It allows you to create responsive layouts and component on the move, without needing to consider the screen size.
Framer X's code capabilities allow you to connect production components and use them during the design process. Framer X allows you to create interactive components using animations and micro-interactions. You can organize your components into a shared design system and reduce the gap between development and design.
Framer X also allows you to quickly create high-fidelity prototypes. You can even start thinking about how your solution will work and not just how it looks.
Framer X
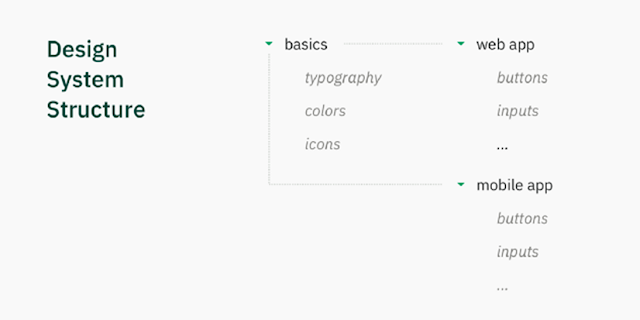
Design System, Not UI Kit
Without a design system, how can a product survive today? You probably created it in Sketch, Figma or Adobe XD. Framer X is also a great tool for creating your design system. There are many benefits.
Framer X offers Team Packages that allow you to place and share elements with your team. Our design system was started by creating separate packages that contained the basic elements of all platforms, such as icons, typography, colors and icons. These basic elements were used to create separate packages of components for mobile and web applications. All components that use the same link color as the basic package will also be updated if you change it.
It doesn't matter if the design system you create isn't used by your team. For our web platform, we created an interactive library of components. We then published it on Wirex Design's server. Anyone in the company can now view the components and explore the code to learn more about their use.
Interactive Components
For our design system, we have created a collection of interactive components. Framer X's first advantage is the ability to have one component, instead of multiple instances with different states. Framer X lets you choose the properties and states that you wish to manage, and then create custom property controls.
These components can also be interactive. You can use hover or tap actions to activate buttons, type text into input fields and select options from dropdowns. These components can be used to create high-fidelity prototypes of your app later.
You can also add logic to your components. We have, for example, a reference label in exchange transactions. This refers to the crypto amount that is converted into fiat. Our component was enhanced with exchange rates so that the reference amount can be recalculated every time the transaction amount is changed. It is essential to work with real data in order to produce scalable solutions.
Rapid Prototyping
Framer X's prototyping capabilities are what I consider the greatest strength of Framer. We don't draw icons and buttons every day as product designers. We work with users and businesses to solve their problems and improve our apps. Your design solutions will be elevated to the next level when you are able to build, test, and share the solution exactly as it would appear in production.
We create prototypes using our design system components. Then we upload them to Wirex Design and share them with the team. Everyone can view the mobile prototype from their smartphone (better to use Framer Preview) and it will adapt to any screen size. Your prototype can be used by your team members to interact -- scroll, swipe, tap, navigate between screens and type inputs using a mobile keyboard.
Overrides allow you to connect components and add logic to your prototypes. You can verify errors and modify components' states based on certain conditions. These high-level prototypes allow your team to focus on the solution and not how it looks.
Overview
Framer X offers a lot of potential for product design. It streamlines your workflow and helps you deliver better solutions to users and businesses. While we still use Sketch + Zeplin to deliver our products, Framer X is used for prototyping. However, I believe that Framer X will be our main design tool in the future. Nimble AppGenie is a Best Fintech App Development Company.



Comments
Post a Comment